Functionalitati extensie ReSharper de Visual Studio si IDE Rider de la JetBrains
Am sa incep prin a prezenta cateva functionalitati relativ noi din ReSharper si IDE Rider de la JetBrains, care mi se par utile:
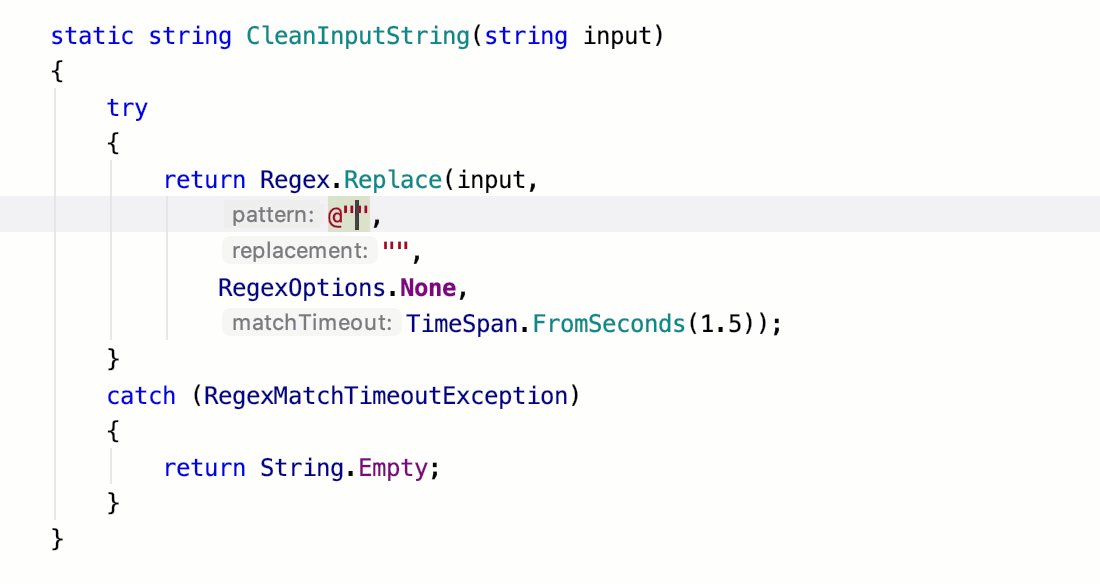
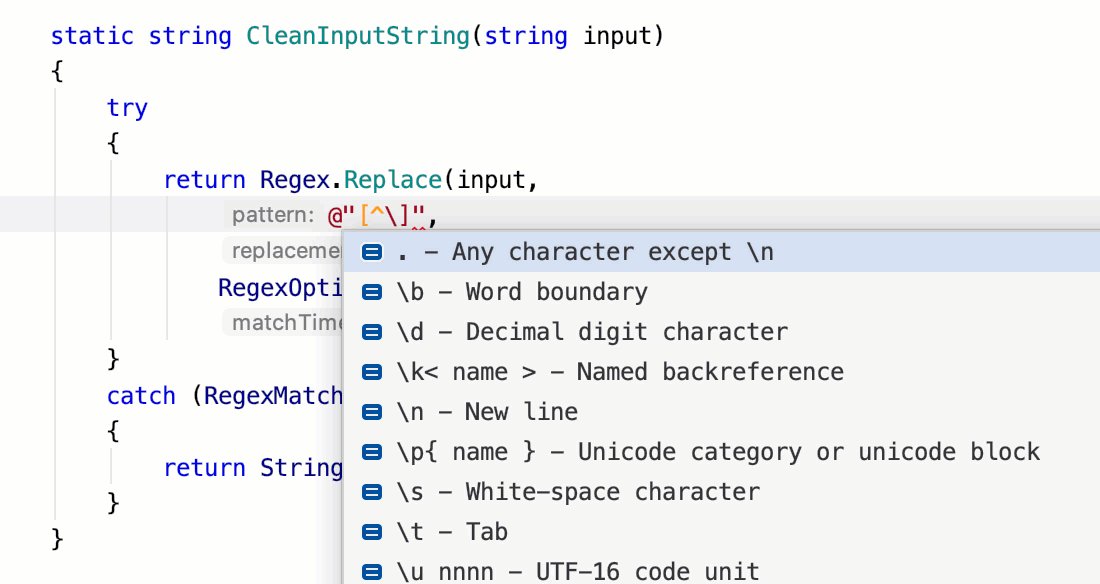
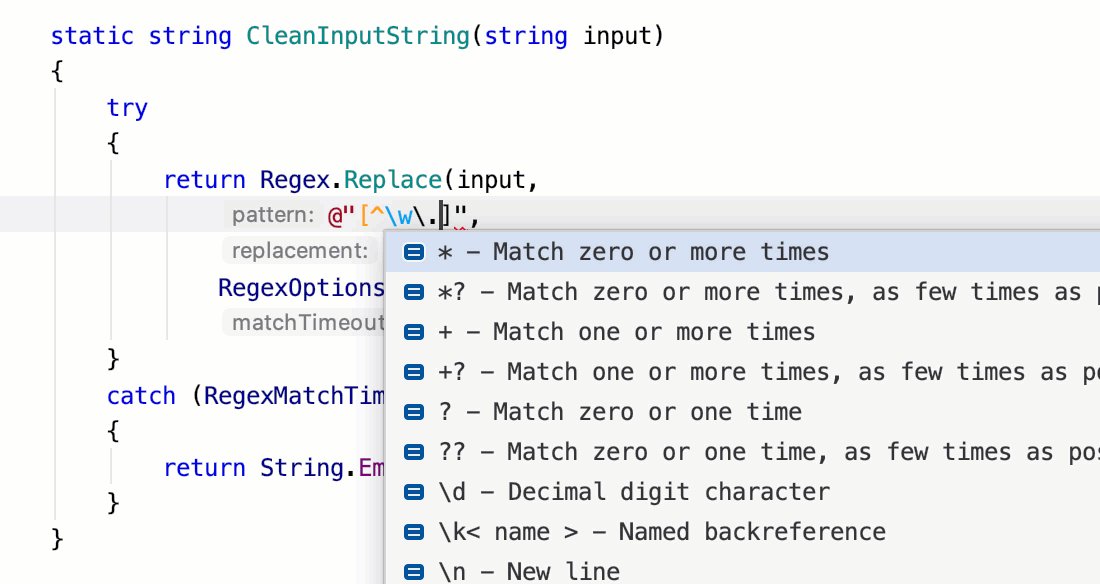
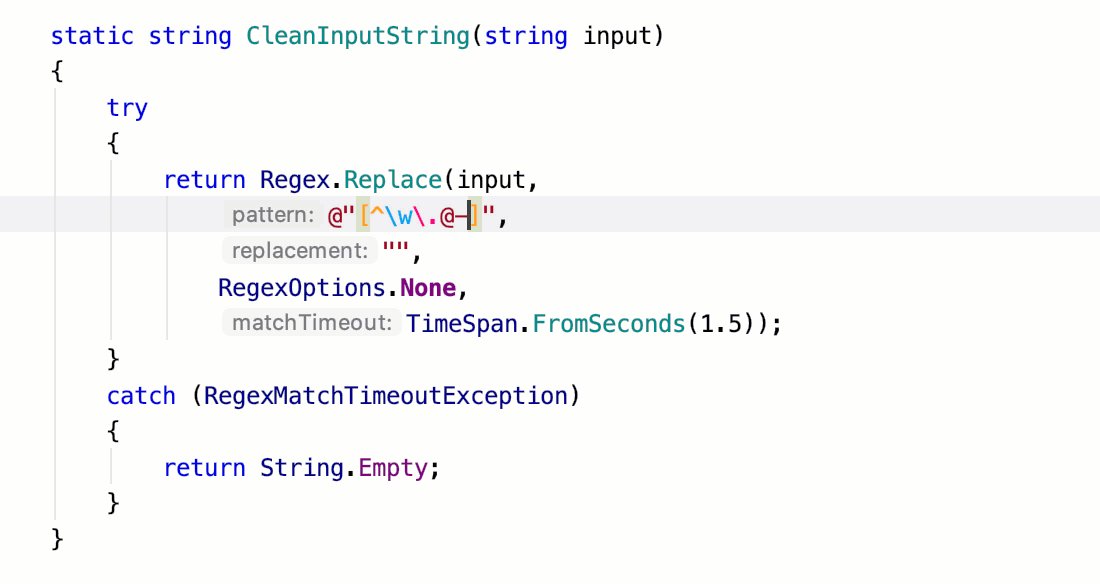
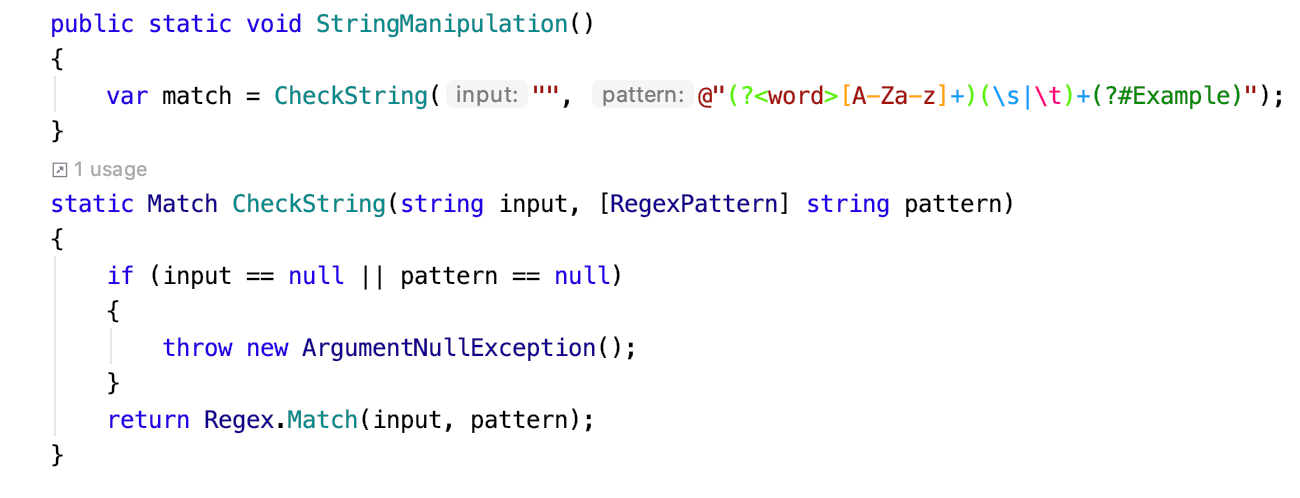
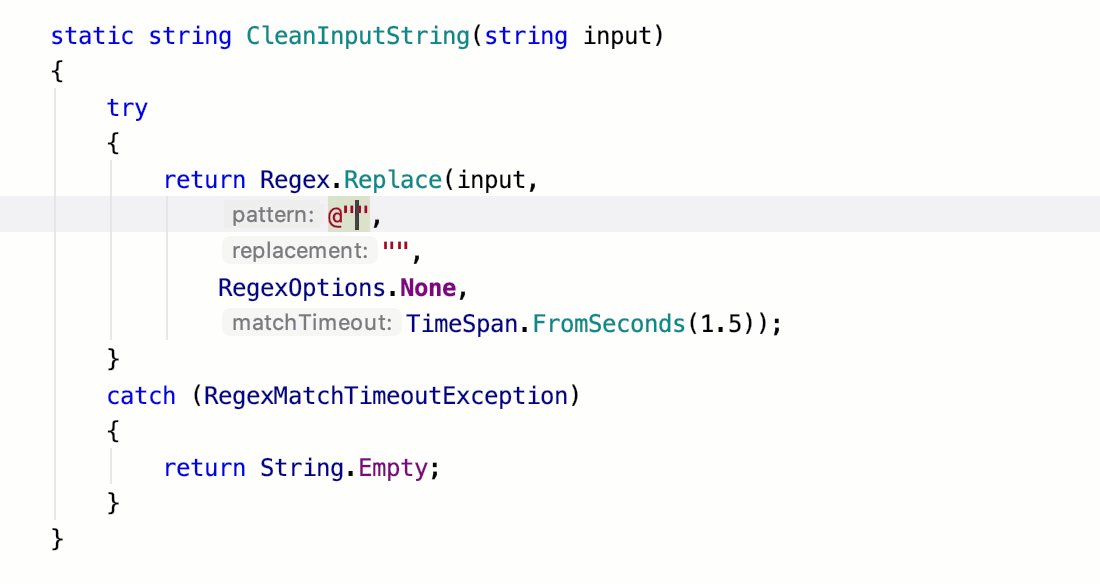
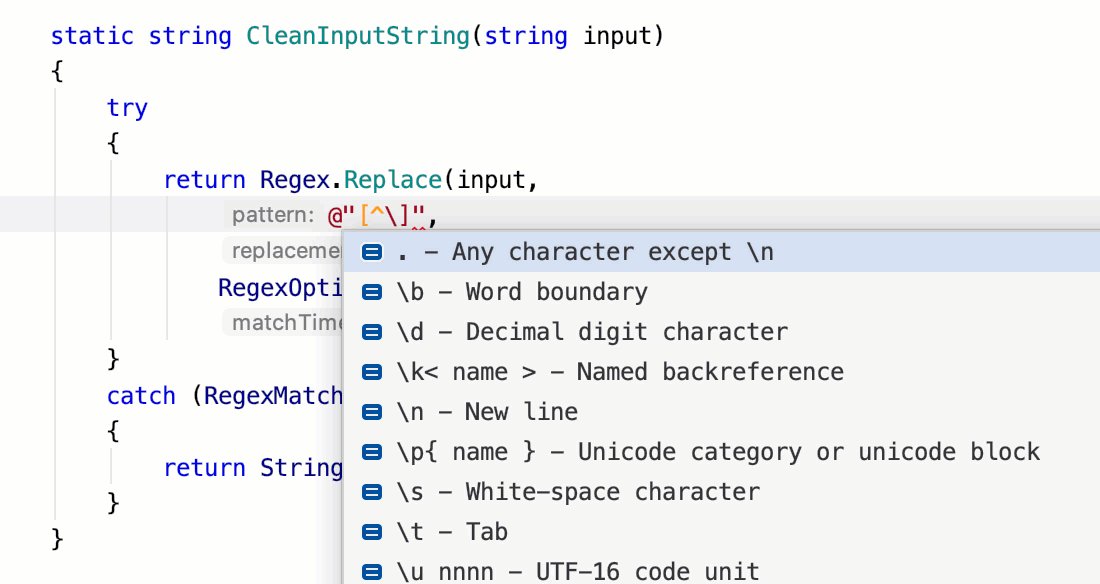
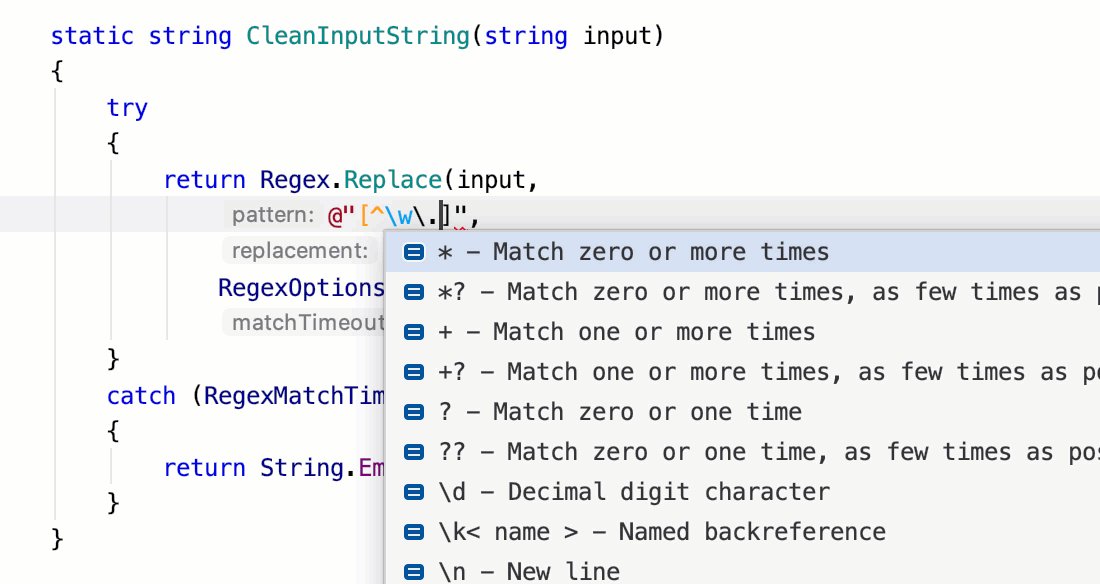
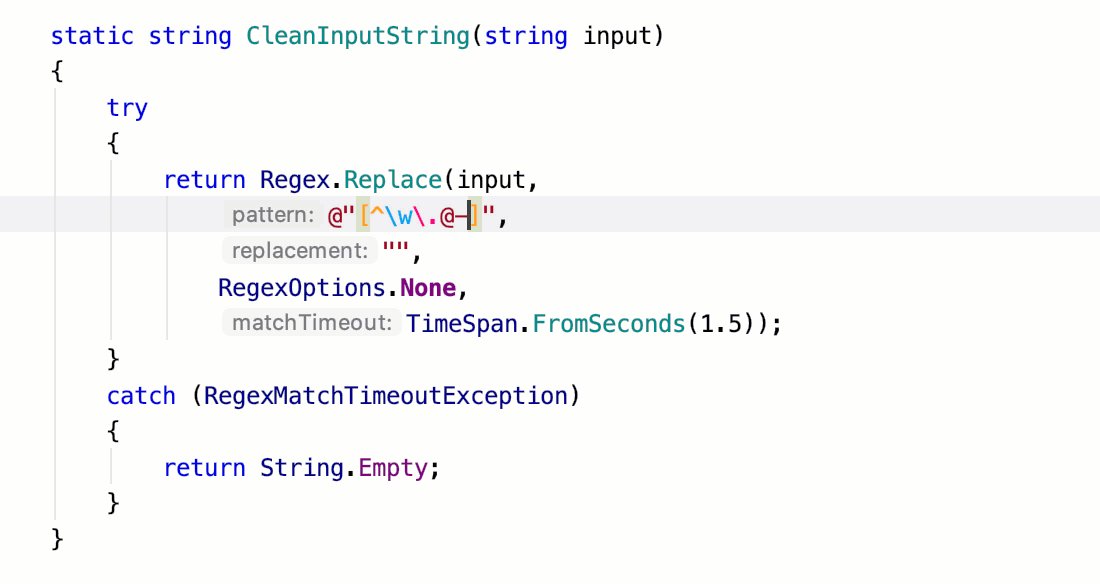
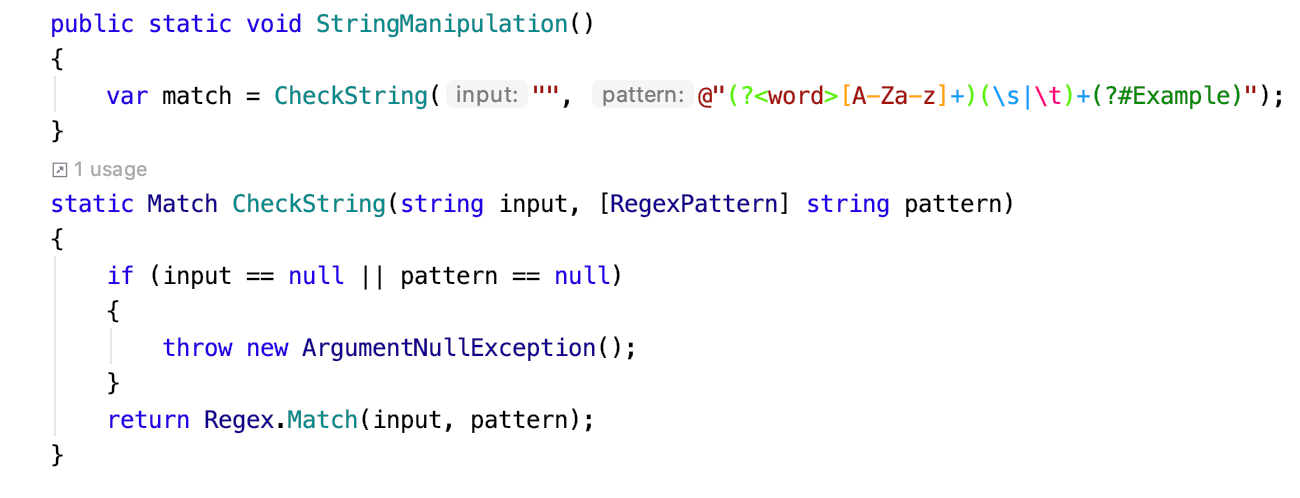
1.) Se scrie usor expresii regulate in IDE Rider cu autocomplete (probabil o sa avem si intr-un release viitor din Resharper aceasta functionalitate):

Sintaxa colorata pentru expresii regulate:

Write Regular Expressions Easily with Rider
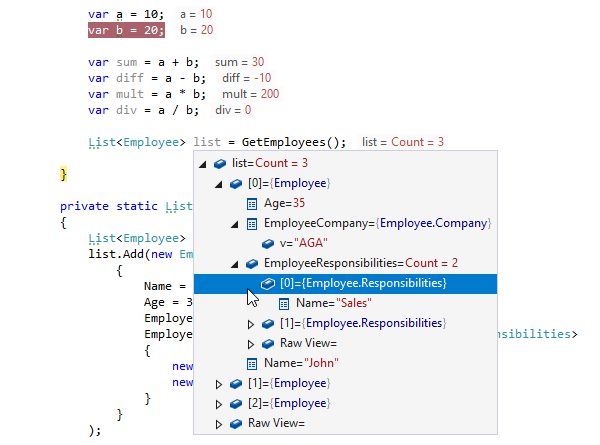
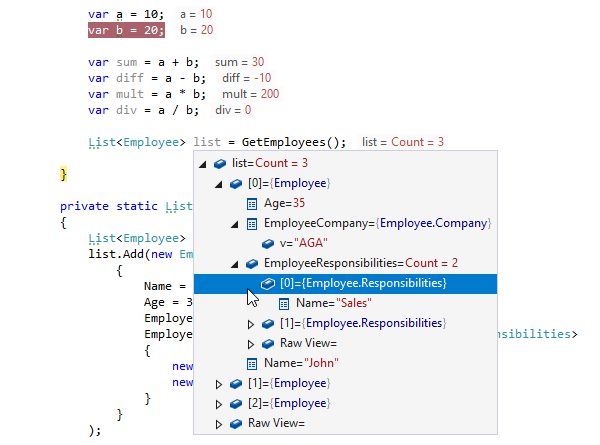
2.) Afisare nume parametri la metode in editor:

Inline parameter name hints for C# and VB.NET in ReSharper and Rider
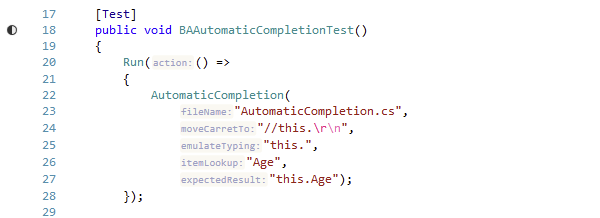
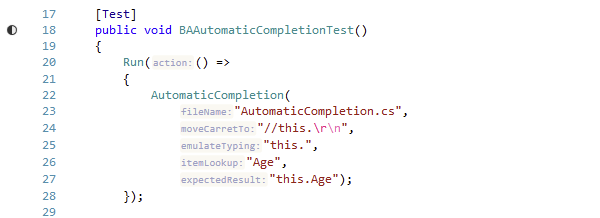
3.) Debugger in editor pe marginea liniei de cod:

ReSharper brings the debugger into the editor
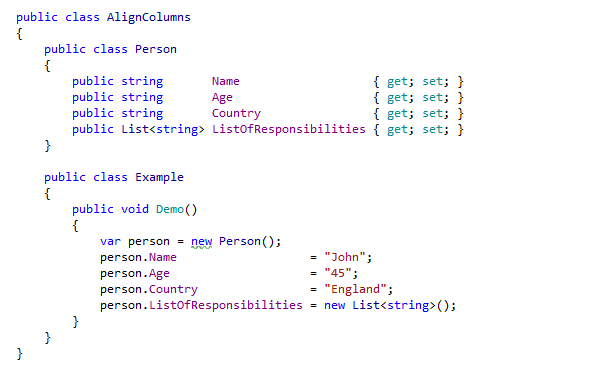
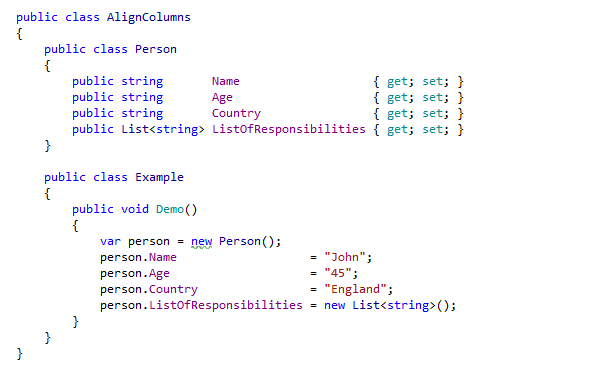
4.) Aliniere cod in coloane:

Aligning code in columns with ReSharper and Rider
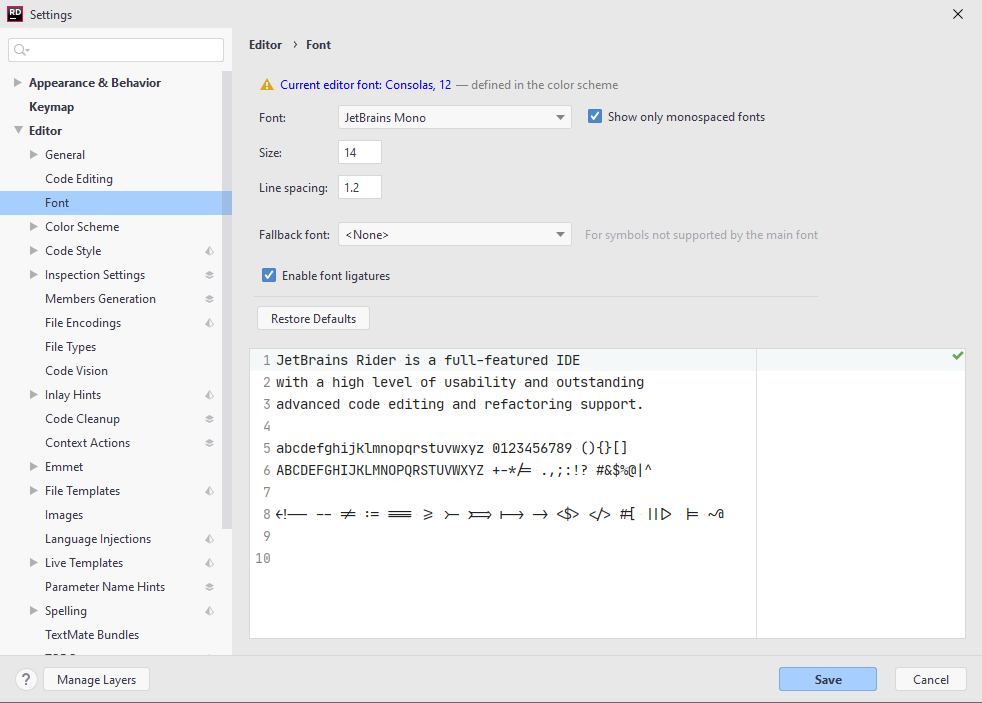
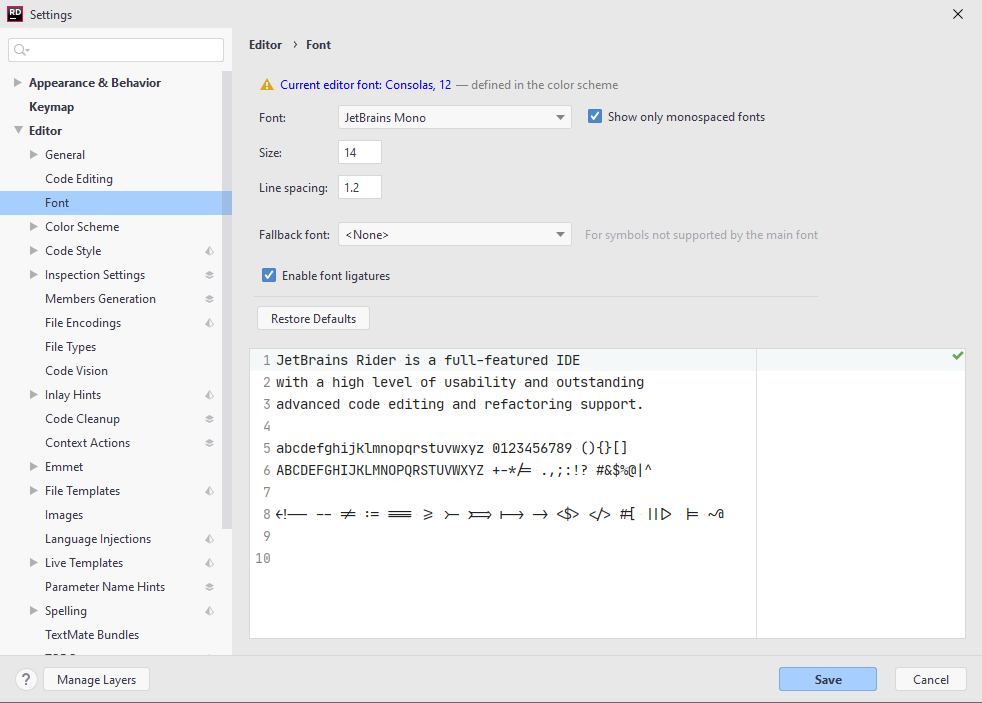
5.) JetBrains Mono, un font pentru programatori:


JetBrains Mono. A typeface for developers
O lista de shortcuts pe care le folosesc in mod frecvent in ReSharper:
-Ctrl + T - cauta fisiere, metode, absolut orice in cod, au si alte IDEs dar nu la fel de puternic.
-CTRL + R, R - redenumeste un nume de metoda sau variabila in toate locurile in care apare in cod.
-ALT + SHIFT + F12 - cauta toate locurile in care e apelata o clasa sau metoda.
ReSharper are compilare in timp ce editezi codul, are pe scroll hint-uri colorate unde iti arata erorile de sintaxa, si iti face sugestii cum sa refactorizezi bucati de cod dupa best practices si ti-l refactorizeaza automat.
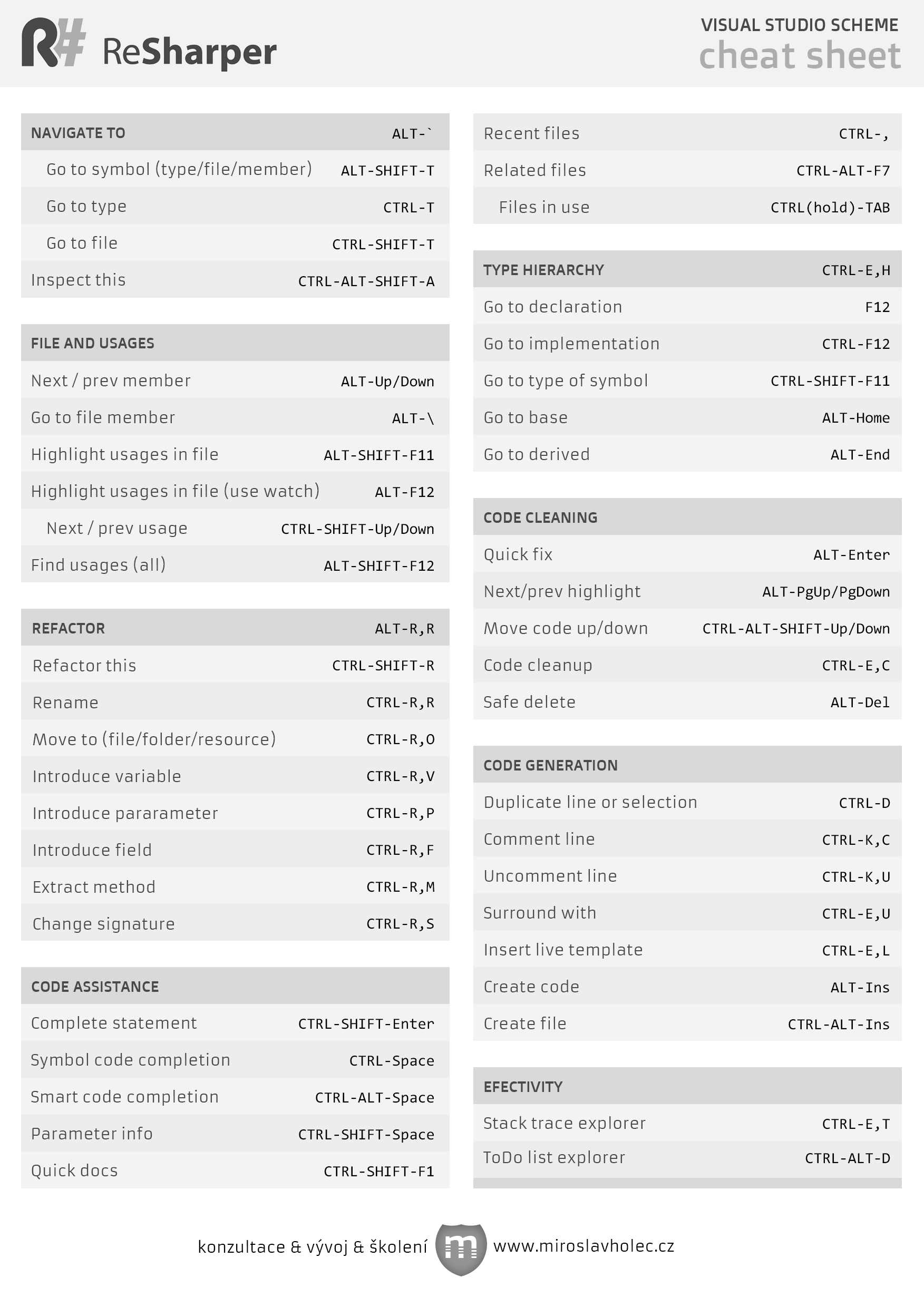
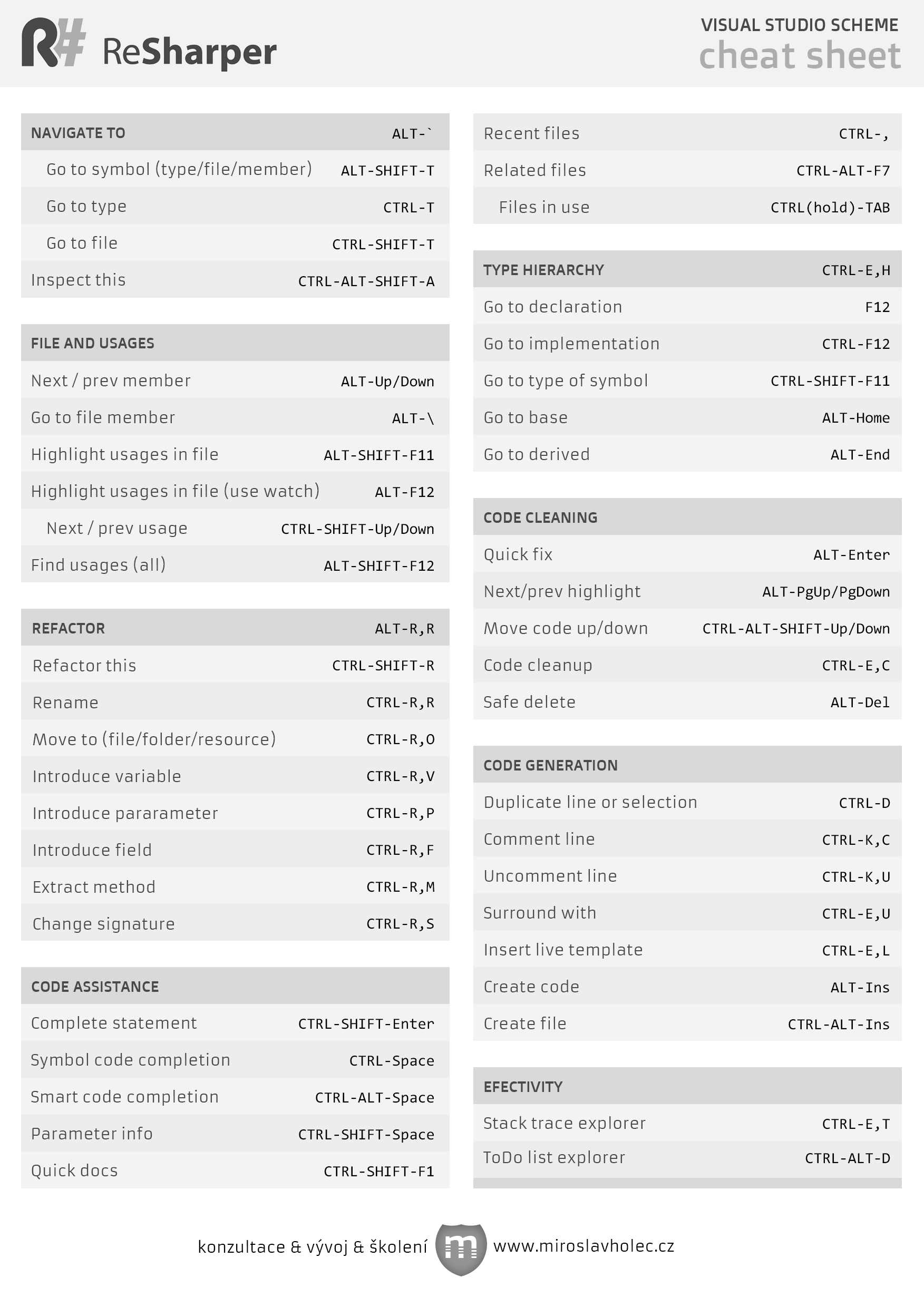
O lista completa de shortcuts in ReSharper:


1.) Se scrie usor expresii regulate in IDE Rider cu autocomplete (probabil o sa avem si intr-un release viitor din Resharper aceasta functionalitate):

Sintaxa colorata pentru expresii regulate:

Write Regular Expressions Easily with Rider
2.) Afisare nume parametri la metode in editor:

Inline parameter name hints for C# and VB.NET in ReSharper and Rider
3.) Debugger in editor pe marginea liniei de cod:

ReSharper brings the debugger into the editor
4.) Aliniere cod in coloane:

Aligning code in columns with ReSharper and Rider
5.) JetBrains Mono, un font pentru programatori:


JetBrains Mono. A typeface for developers
O lista de shortcuts pe care le folosesc in mod frecvent in ReSharper:
-Ctrl + T - cauta fisiere, metode, absolut orice in cod, au si alte IDEs dar nu la fel de puternic.
-CTRL + R, R - redenumeste un nume de metoda sau variabila in toate locurile in care apare in cod.
-ALT + SHIFT + F12 - cauta toate locurile in care e apelata o clasa sau metoda.
ReSharper are compilare in timp ce editezi codul, are pe scroll hint-uri colorate unde iti arata erorile de sintaxa, si iti face sugestii cum sa refactorizezi bucati de cod dupa best practices si ti-l refactorizeaza automat.
O lista completa de shortcuts in ReSharper:




Comentarii
Trimiteți un comentariu